The time it takes for users to form an opinion about a website has reduced from 10-20 seconds to only 50 milliseconds. This makes it crucial to capture their attentions and form a positive impression quickly. Therefore, many websites have turned to video backgrounds to achieve this. They offer a number of benefits, ranging from adding visual appeal to improving SEO ranking.
What is a video background
A video background is essentially a video that is used in a background of a website. Ideally, it should be have a resolution of 1920x1080px and the file size should be no larger than 500KB.
Benefits of video backgrounds
01 Capture attention and add visual attention
In today's fast paced digital world, it is vital for websites to capture their users attention. Video backgrounds achieves this by piquing their interest and keeps them engaged far longer than what image or text can. It's dynamic and immersive nature adds visual interest and can make a website unique and memorable.
01 Storytelling
Video backgrounds gives brands the opportunity to tell their story. It is by far the most effective way for them to communicate their message. It allows brands to differentiate themselves from competitors, whilst creating a deeper connection with their audience, one which has a longer lasting impression.
03 Boost SEO
Dwell time refers to the amount of time a user spends on a website. It is seen by search engines, like Google, as a sign of valuable content. Even though Google has not officially declared dwell time as a ranking factor, many SEO experts believe they reward websites with longer dwell times with higher search rankings.
Examples

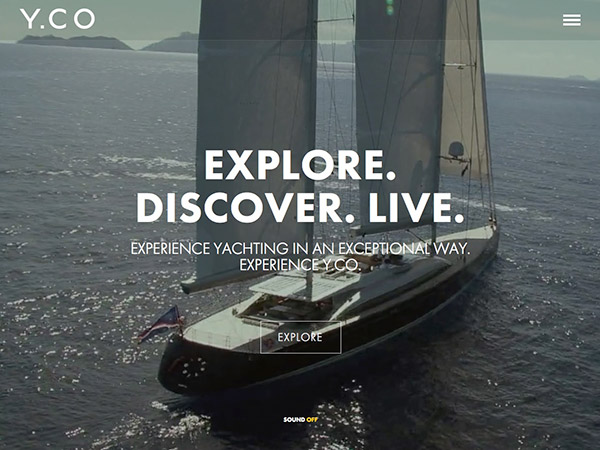
01 Y.CO
Y.CO is a super yacht company who provides services in yacht management, sales and purchases. They use video backgrounds to provide visual interest and evoke a sense of adventure and luxury that resonates this its audience.

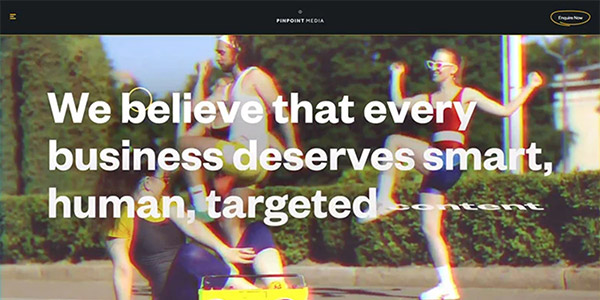
02 Pinpoint Media
Digital marketing agency, Pinpoint Media, uses a video background to showcase their work in multiple markets to potential clients. It uses various clips stitched together to form one short video. A dark overlay is used to ensure a message and call to action is easy to ready on top.

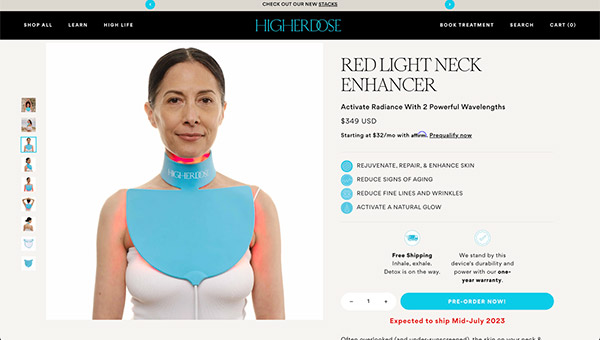
03. HigherDOSE
HigherDOSE is a lifestyle brand that offers self-care products. Their homepage features a video background that promotes their high-end products to users. Their elegant video gives a sense of luxury that matches perfectly with their brand.
Points to consider
While video backgrounds can greatly enhance a website, there are some points you may want to consider...
01 Distracting
Balance is key. Video backgrounds can be distracting, so choosing one that complements a website can be difficult. It should not deter the user from the content or completing a task. Consider using a video with slow movement, blurs and muted colours.
02 Impacts performance
A common mistake of using video backgrounds is making them too long. They should only be used for aesthetic purposes, so ideally they should last between 7-15 seconds. It is important to remember to compress and optimise your video as much as possible to keep their file size under 500KB. This helps maintain performance and keep page loading times quick. Slow page loading frustrates users and can lead to them abandoning a website. If you want users to watch a longer video, it is best practice to place this further down the webpage.
However, due to mobile browser limitations, it is crucial to optimise your video background for mobile devices. Using the appropriate video resolutions, setting it to autoplay and converting it to GIF format are ways to achieve this. Alternatively, replacing your video with a static image as a fallback provides greater reassurance.
01 Accessibility
It is important to consider your audience, as not everyone can process moving or flashing images with easy.users with low vision, use a screen reader, or those triggered by visual stimuli with all find watching a video background with fast moving or flashing images difficult. Accessibility should not be a afterthought. Keep flashes and limit bounces to 3 per video.
Key takeaways
Video backgrounds are great at capturing users attention and keeping them engaged longer. They can make a website more engaging, interactive and memorable, whilst improving its user experience.
However, it is important to balance aesthetic appeal with functionality. make sure video backgrounds are compressed, optimised for mobile devices and short to ensure accessibility and performance is not affected.